
iOS developer’s look at Xamarin and React-Native
Intro
Hi everyone, I’m an iOS developer and I’ve been developing pure native iOS apps for a past 2 years. And recently I wanted to learn Android or cross-platform mobile development for my upcoming project. I had to make a choice what to choose. Honestly, we have a lot of options if we want to create an app today. But, none of them are perfect. At the beginning, I wanted to learn Android development but quickly erased that option because I’m lazy to handle two codebases for the same app on my own. I choose to go with cross-platform. I already familiar with cross-platform mobile game development specifically with Unity3D, and I’ve created few games just for fun. Since I was developing native apps the choice was between frameworks which can help to create native apps, and they are: Xamarin(Traditional, Forms), React Native. Those 2 are mature ones, of course there more like Kotlin native or Flutter, but I didn’t want to take a risk.
The post isn’t about the metrics or performance it will be things I found out and tried myself.
Xamarin
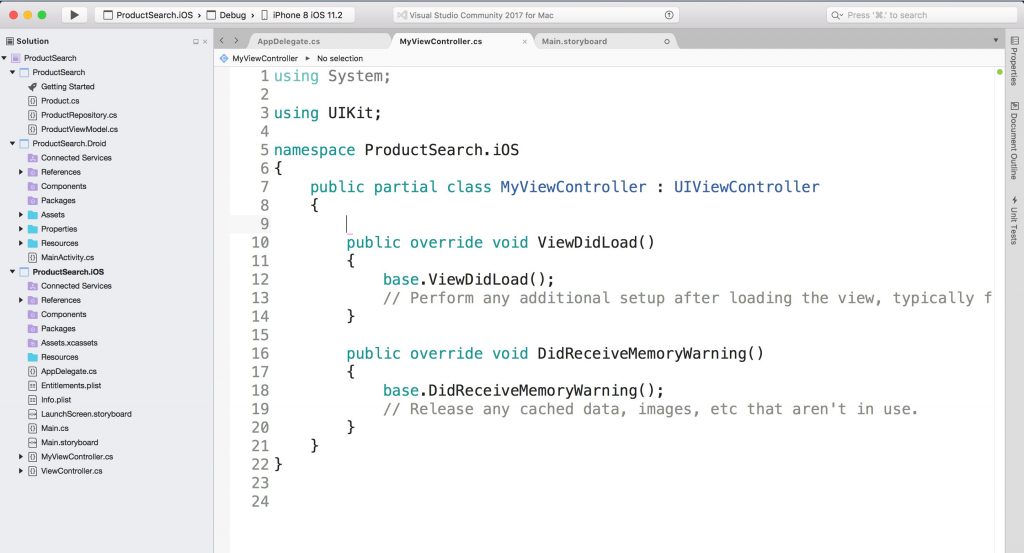
So, first I’d like to talk about Xamarin because I already had some experience with C# while working with Unity3D. And C# is the very powerful programming language and its syntax close to Java so if you ever coded in Java it will be familiar to you. Xamarin is the part of Microsoft and Visual Studio, so if you want to try it, you should download VisualStudio. In generally Xamarin works as a C# wrapper around iOS and Android SDKs. Which means you use almost the same concept you used creating iOS apps with Swift or Objective-C. Just look at the screen to understand what I’m talking about.

First, look at the project navigator at the left side. The project is divided into 3 parts iOS, Droid and folder with the project name. As you probably guessed Droid is Android part of the project. Now look at the ViewController in the middle of the screen we see our beloved starter of any UIViewController, and inside of iOS folder in the project navigator, we see AppDelegate, Storyboard and almost everything we used to see in our projects. And if you are coming from Android development, you can see file names and the project structure familiar to you. This means you can learn Android or iOS development principles but using C#. Of course, it’s not identical to what Android or iOS developers do, but very close. The section with the project name in project navigator is the common models for both iOS and Android parts. This where you place the code you share between platforms, usually it’s a business logic of the app.
Also, Xamarin encourages you to use MVVM architecture pattern, and if you’re familiar with Observable principles you will definitely learn fast. There are a lot of MVVM libraries for Xamarin you can for your apps, and one of them is Rx. So if you already familiar with RxSwift you should try it.
Creating custom views is easy with Xamarin. You can do 99% of things by using C#, so it’s very very rare case when you need to dive into Java/Kotlin or Swift/Objective-C.
Speaking of UI part of the application development, Xamarin has 2 options for you. And they are Xamarin Forms and Xamarin Traditional. To be clear those are 2 separate things. In Xamarin Traditional you will create separate UI for iOS and Android using their own methods of building UI. In case of iOS, it can be frame based layout or constraints written in code or Interface Builder which you can open in Xcode or Visual Studio. So you’ll have to create UI differently for both platforms. With Xamarin Forms you can create one UI for both applications and it will adapt to a target platform. So you build your UI once and Xamarin will handle the rest. But that comes with performance problems and the launch time will take longer especially on Android. And of course, it does not work perfectly with custom views for both platforms. So, in my subjective opinion Xamarin Traditional as fast as the app written with Swift or Objective C, Xamarin Forms performance is good but still not so good as Xamarin Traditional.
React Native
I was very skeptical about this framework, mainly because of JS. But eventually, I get used to it and start kind of like it. The first thing that terrified me was that JavaScript does not have types (almost everything is an object). Also, Object Oriented paradigm can’t be applied to JS. But that was the wrong way of thinking because this is just another world. The world of JS. And different programming paradigm with different design architectures should be used. Or you can use JavaScript supersets like TypeScript or F#.
So if you plan to dive into React Native you should start with JavaScript, especially ES6. The next thing you need to learn React, which I found pretty easy to understand. Long story short, everything is a component… and components can be reused… and components have their own state(internal data) and props(external inputs)… and if a state or props changes then component rerenders. I found Facebook’s tutorial really great, so encourage you to try it. For the beginning that would be enough, but if you strive to learn more you should go and read about cool Flux/Redux architecture. Redux seemed a little odd to me at the beginning, but once you understand the real power of it you will love it.
The next unusual thing is the code editor. There is no standard code editor or IDE you use with React Native, RN developer has a plenty amount of options, with their own pros and cons. Here are few of them: Atom with Nuclide Package(Facebook suggest to use it), Visual Studio Code(my personal preference), Deco IDE(I found it very poor in functionality compared to other options). But just installing the code editor isn’t enough, you will have to install the additional packages in order to work with RN. So the comparison between those editors and their function worth a different blog post. Or you can google to find out more about them.
And about the packages, React-Native has the same problems Web Development has. The project has an enormous amount of dependencies and packages. And you need to deal with all of them especially on updating them. And about updates, RN updates every month(sometimes twice a month).
Talking about the problems, JS is single threaded so it weakly copes with heavy computations. So, in this case, you will need to get back to native development and write a wrapper so RN can use it. Also, if a project requires creating full custom views then you will need to do it natively first and then use it in React Native project. So, as you guessed you will still need to know Java/Kotlin or Objective-C/Swift to work fully with RN. But don’t worry, there are plenty of libraries which solved 99% of tasks you will be doing.
There is also one thing why I fell in love with RN. It’s hot reloading. The hot reloading is the part of React Native every developer coming from the native world is going to love. Because with hot reloading you don’t need to rerun simulator every time you make a change in code, JS interpreter nature enables it. That functionality saves a ton of time. And I say it because I worked with projects which compile-time took 5 -15 minutes. That’s was a lot of pain.
And there is one more feature which I didn’t try yet, but heard a lot about it. It’s called “Code push”. With code push, you don’t need to resubmit your app to store to update it. But it works only if you touched JS code, not native specific parts of the app like AppDelegate or Info.plist, or updating some libraries having native code underneath.
Oh, and the important part, if you want to use React Native in you start-up make sure you check the license. Because that can end up badly.
Conclusion
So, I’ve tried Xamarin and React Native, and I like both of them. And if you want to learn mobile cross-platform development, you definitely need to check them out. But keep in mind they are not a silver bullet. My personal preference between those two is RN. Because everything is different with RN compared to native development. The development process so fast, and you don’t need to wait for minutes. But of course, there are some parts I don’t like, for example, dependencies hell, lack of standard navigation (yeah you will probably need to use third-party solutions), the steep learning curve for those who are not familiar with JS and Web development. So if you already have experience with JS and Web dev this one is for you. But if you have some experience with C#, .Net or Unity you should go with Xamarin. So eventually you will learn native Android or iOS development with Xamarin.
Leave a comment if you have any questions, or just want to say “Hi”, I will be glad to talk.
Subscribe to get notified of new posts.
Thank you
How can the OO paradigm “not be applied” to JS? JS is an OOPL, which you say when “everything in JS is an object”. Those statements are mutually exclusive.
Yeah, you are right. But what I was trying to say that OO paradigm we used to work with on languages like Java, Obj-c or Swift can’t be applied to JS. Because JS is prototype-based language. And speaking of classic OOP we need to consider that JS does not have inheritance, there are no types like classes or structures, no access control(private, public, protected).